WordPressブログで記事を公開した後に、別途ツイートするのは面倒。
そんな手間はかけずに、記事の公開と同時に自動でツイートしてくれるプラグインがあるため、そのプラグイン「WP to Twitter」の導入方法と使い方を記載します。
「WP to Twitter」プラグインのインストール
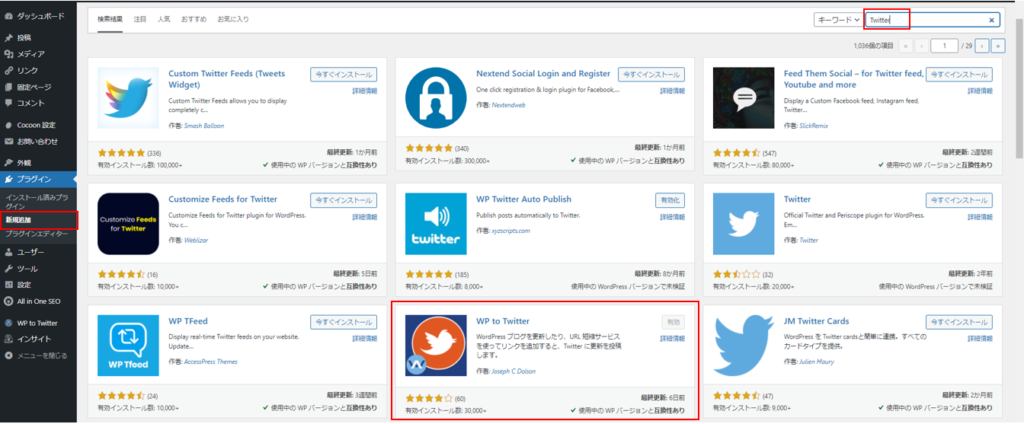
左メニューのプラグインの「新規追加」をクリックし、キーワード欄に「Twitter」と入力する。
表示された検索結果一覧の「WP to Twitter」を有効化する。

「WP to Twitter」を有効化すると、左メニューの下の方に追加されるので、クリックする。

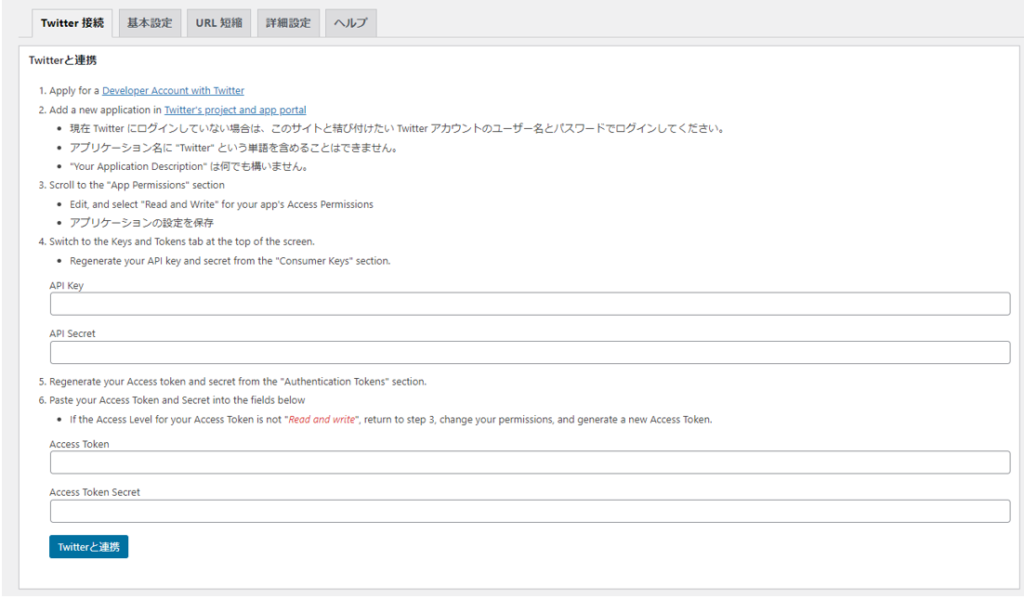
「Twitter接続」タブを表示し、1の「Developer Account with Twitter」のリンクをクリックする。
※事前にTwitterに対象のアカウントでログイン済みであること(同ブラウザの別タブでよい)。

Twitter開発者登録 ※未登録の場合のみ
以下ページの手順に従って、Twitter開発者登録を行う。
手順を行うことによって、プラグイン「WP to Twitter」を利用するための準備が全て整う。
https://footloose-engineer.com/blog/2021/12/26/twitter-developper/
Twitterと連携
Twitterと連携するための接続情報を入力
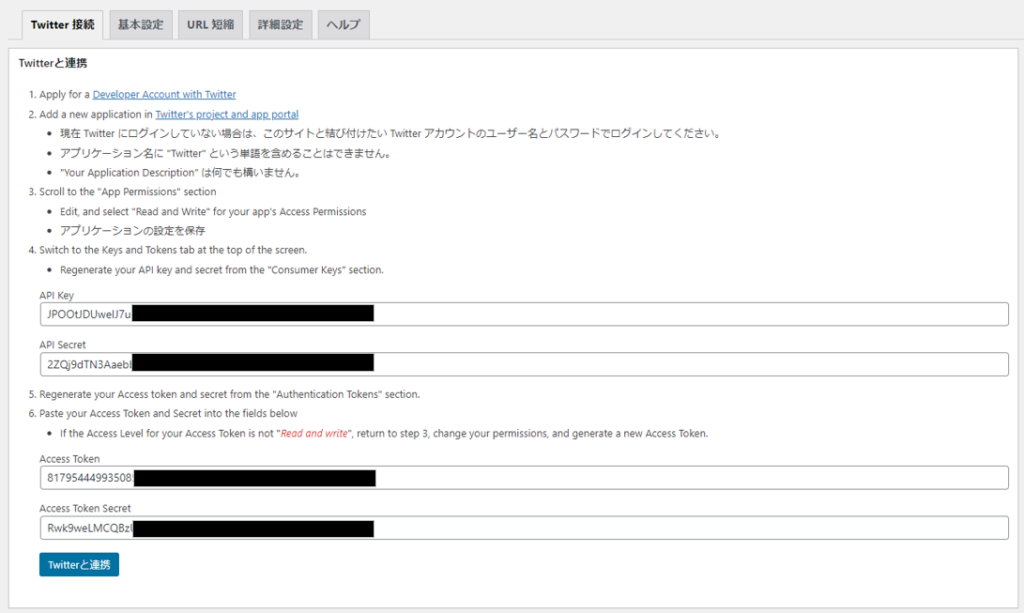
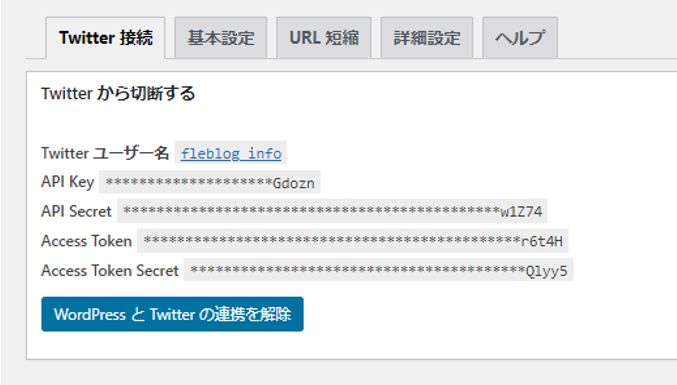
上記までの手順でメモしておいた「API Key」「API Secret」「Access Token」「Access Token Secret」を入力し、「Twitterと連携」をクリックする。

以下のような表示に変われば成功。

連携がうまくいかない場合
ツイート時のフォーマット確認&修正
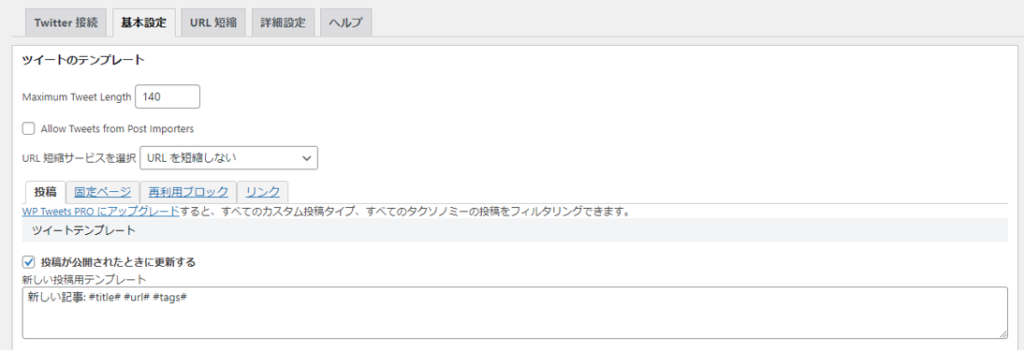
「WP to Twitter」の「基本設定」タブを表示し、記事投稿時のテンプレートを確認し、必要に応じて修正する。
本記事では、以下の通りとした。

記事を登録して自動ツイートのテスト
記事を登録
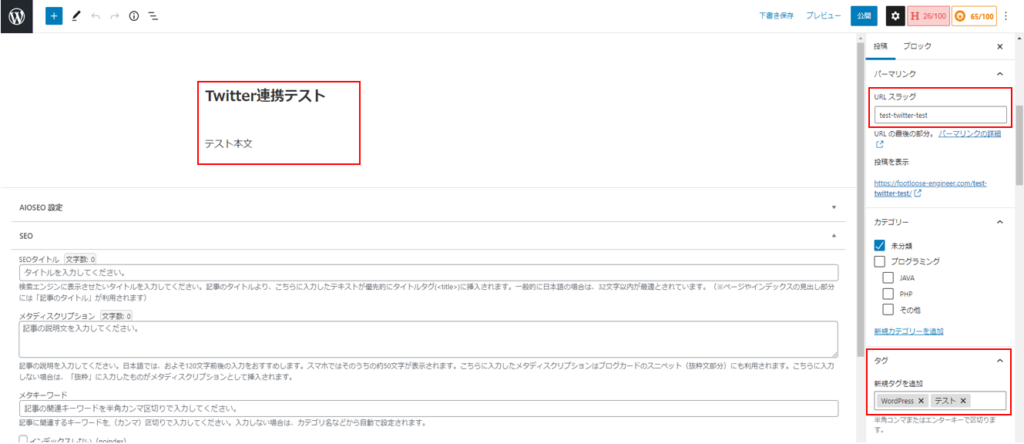
以下の通りにテスト記事を作成して投稿。
- 記事タイトル:Twitter連携テスト
- 記事本文:テスト本文
- URLスラッグ:test-twitter-test
- タグ:WordPress, テスト
- アイキャッチ画像:(以下画像からは読み取れないが)適当に選択

Twitter自動ツイート結果
以下の通り通知されることを確認。

上手くツイートされない場合
「WP to Twitter」の導入方法と使い方は以上。






コメント