Xserver 、 お名前ドットコム で WordPress を使っている場合に、Wordpress を マルチサイト化 する手順を記載します。
(2つめのサイトを追加する場合の手順です)
サブディレクトリ型 と サブドメイン型 がありますが、サブドメイン型の手順になります。
※サブディレクトリ型:関連性のあるサイトを追加する場合は サブディレクトリ型
※サブドメイン型:関連性のないサイトを追加する場合は サブドメイン型
※注意:念のため、All-in-One WP Migrationプラグイン等で事前にバックアップを取っておくことをお勧めします。
サブドメイン設定
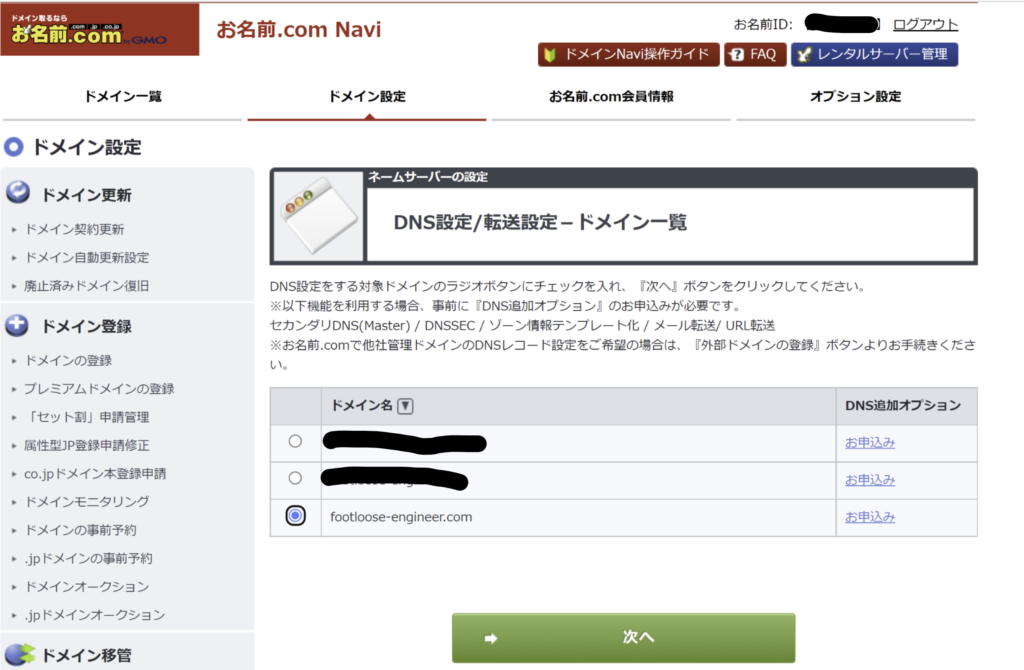
お名前ドットコム で ドメインDNS設定
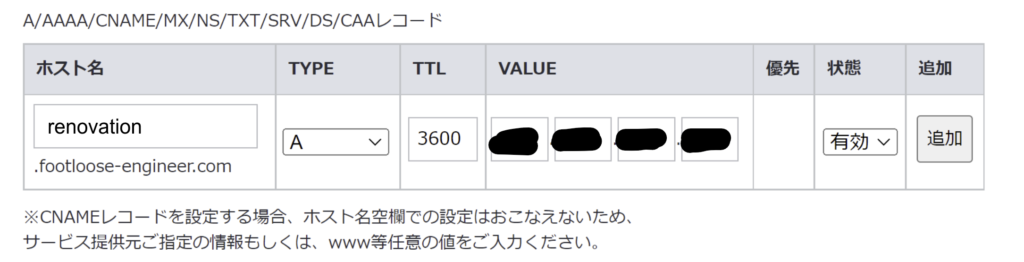
お名前ドットコムで、対象のドメインを選択してAレコードを追加します。

ホスト名にサブドメイン名を入力して、TYPEは「A」、TTLは「3600」のまま、VALUEにはXserverのIPアドレスを入力します。
IPアドレスは、Xserverのサーバー情報に記載されています。

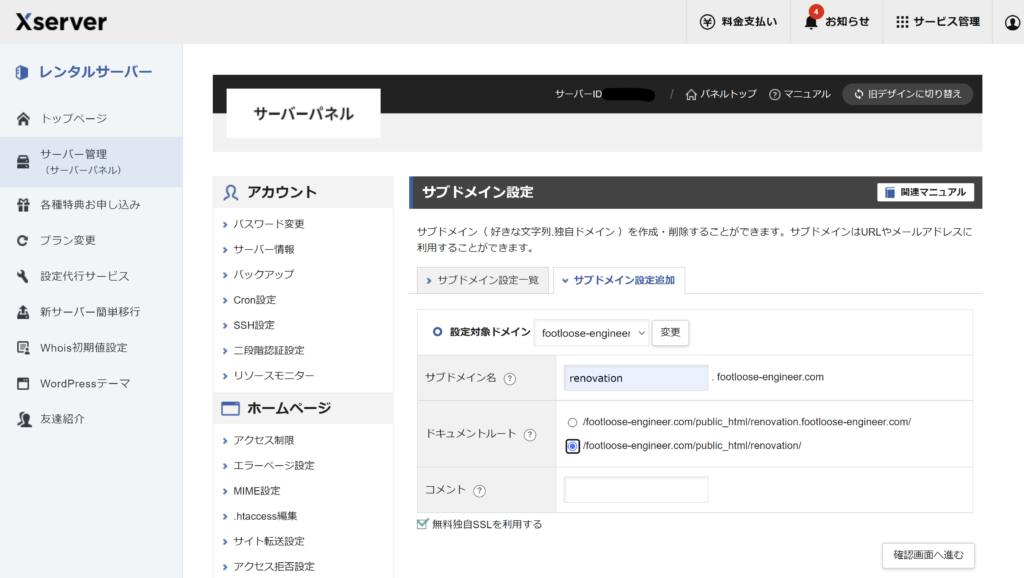
Xserver で サブドメイン設定
サブドメイン設定
Xserverでサブドメイン設定を行います。

ドキュメントルートはどちらを選択しても問題ありません。好みです。
私は短いパスの方を選択しました。


シンボリックリンク作成
上記まで行うと、以下の通り入力したサブドメイン名でディレクトリが作成されています。
$ pwd
/home/xxxxxx/footloose-engineer.com/public_html
$ ls -la
<省略>
-rw-r--r-- 1 footloose members 4280 8月 29 06:03 .htaccess
-rw-r--r-- 1 footloose members 8998 12月 15 2021 default_page.png
-rw-r--r-- 1 footloose members 405 11月 12 2021 index.php
drwx--x--x 2 footloose members 81 12月 30 16:21 renovation
-rw------- 1 footloose members 4455 12月 15 2021 wp-config.php
Xserver に SSHでログインして、シンボリックリンクを作成します。
$ pwd
/home/xxxxxx/footloose-engineer.com/public_html
# バックアップ目的でリネーム。※削除してしまってもよい。
$ mv renovation renovation_backup
# シンボリックリンク作成
$ ln -s /home/xxxxxx/footloose-engineer.com/public_html renovation
$ ls -l
<省略>
-rw-r--r-- 1 footloose members 4280 8月 29 06:03 .htaccess
-rw-r--r-- 1 footloose members 8998 12月 15 2021 default_page.png
-rw-r--r-- 1 footloose members 405 11月 12 2021 index.php
lrwxrwxrwx 1 footloose members 50 12月 30 18:30 renovation -> /home/xxxxxx/footloose-engineer.com/public_html
drwx--x--x 2 footloose members 81 12月 30 16:21 renovation_backup
-rw------- 1 footloose members 4455 12月 15 2021 wp-config.php
サブドメインへのアクセス確認
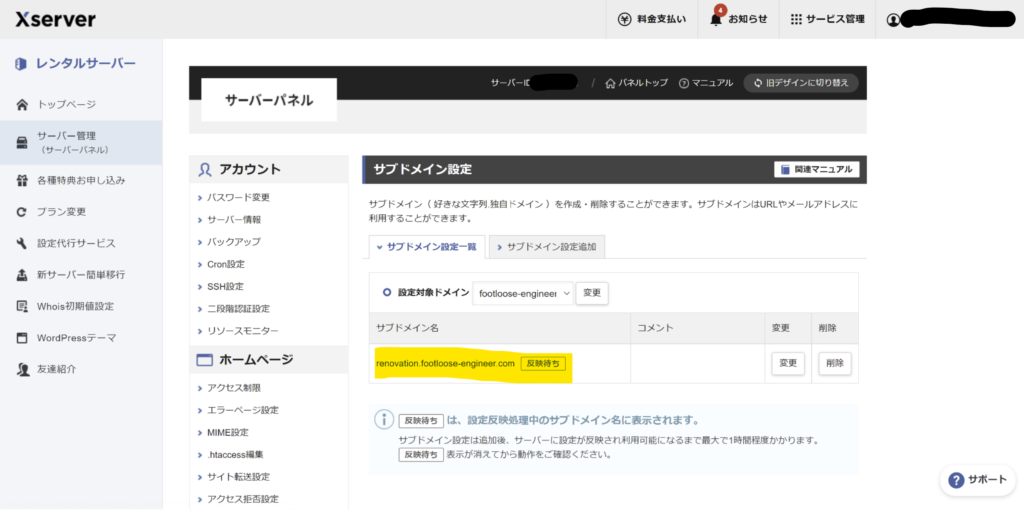
「反映待ち」表示が消えたら、以下画像等でサブドメインへのアクセス確認を行う。
https://renovation.footloose-engineer.com/default_page.png

WordPress のマルチサイト化設定
「wp-config.php」に 『WP_ALLOW_MULTISITE』追加
Xserverで 「wp-config.php」に 『define(‘WP_ALLOW_MULTISITE’, true);』を追加します。
$ pwd
/home/xxxxxx/footloose-engineer.com/public_html
$ vi wp-config.php
~
/* カスタム値は、この行と「編集が必要なのはここまでです」の行の間に追加してください。 */
define('WP_ALLOW_MULTISITE', true);
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */
~全プラグインを一時的に無効化する
WordPress管理画面にログインして、全プラグインを一時的に無効化しておきます。
サイトネットワークの設置
新しいサイトを追加したり、各サイト共通の設定を行ったりするものがサイトネットワークです。
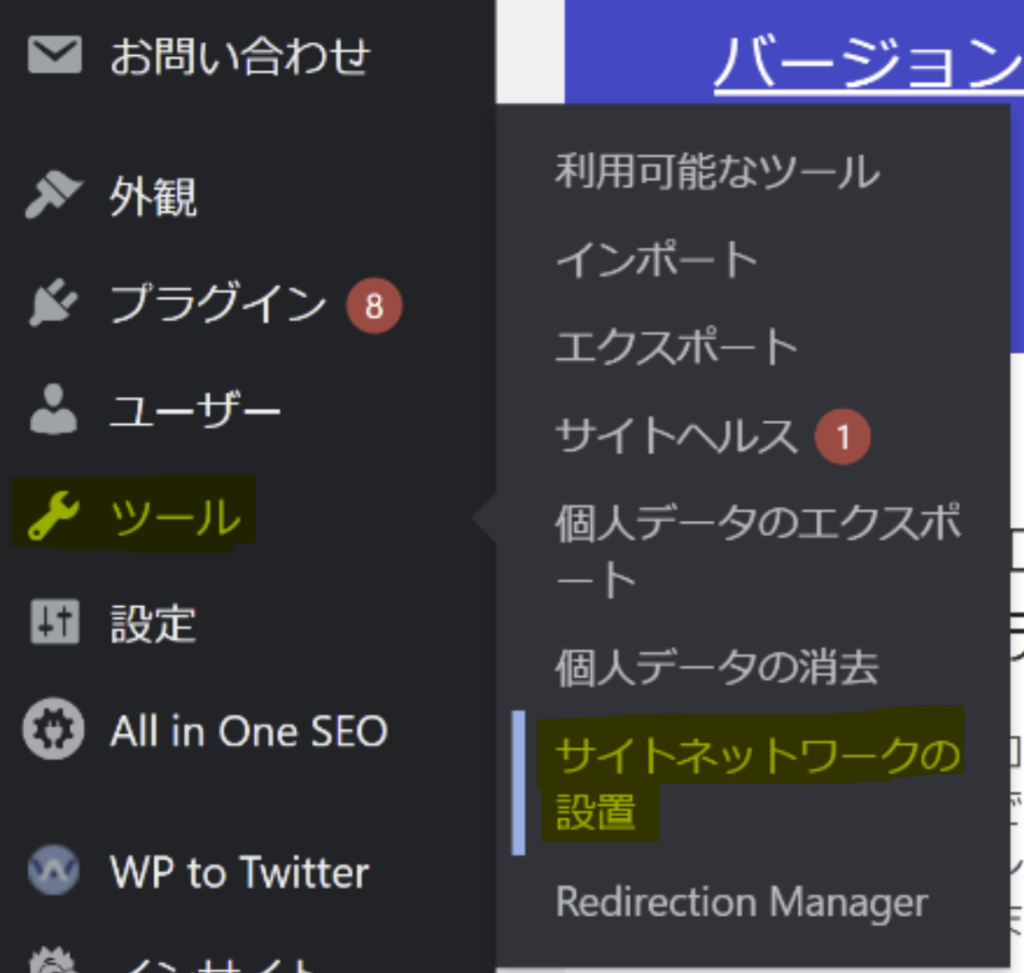
ツールー>サイトネットワークの設置 でインストールします。

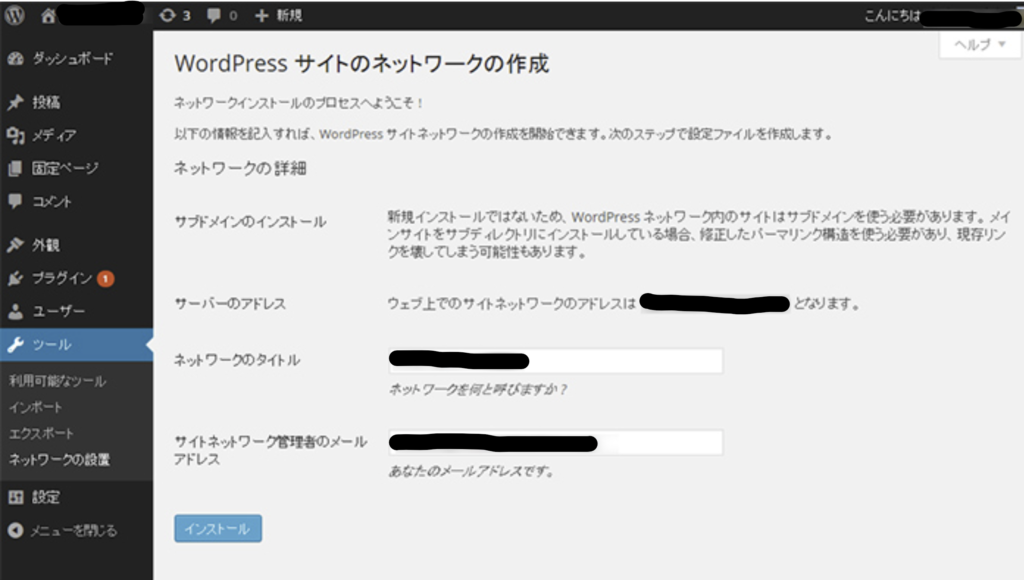
必要項目を入力してインストールします。入力項目は後から変更可能です。


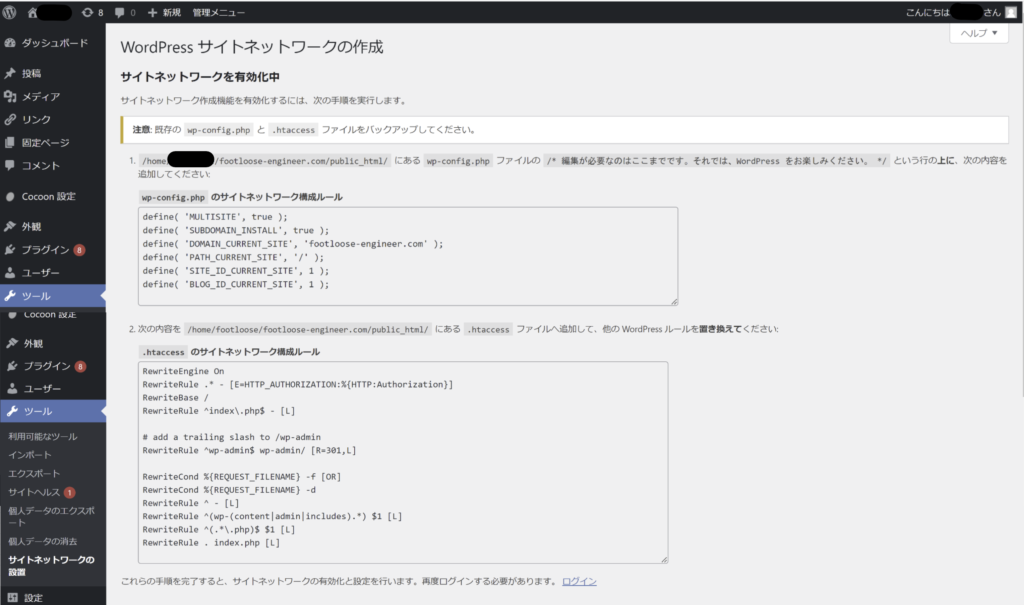
画面に表示された通りに、wp-config.php と .htaccess を編集していきます。
wp-config.php にサイトネットワーク構成ルール追加
WordPress管理画面に表示されていた内容をそのまま追記します。
$ pwd
/home/xxxxxx/footloose-engineer.com/public_html
$ vi wp-config.php
~
/* カスタム値は、この行と「編集が必要なのはここまでです」の行の間に追加してください。 */
define('WP_ALLOW_MULTISITE', true);
define( 'MULTISITE', true );
define( 'SUBDOMAIN_INSTALL', true );
define( 'DOMAIN_CURRENT_SITE', 'footloose-engineer.com' );
define( 'PATH_CURRENT_SITE', '/' );
define( 'SITE_ID_CURRENT_SITE', 1 );
define( 'BLOG_ID_CURRENT_SITE', 1 );
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */
~.htaccess のWordPressルールをサイトネットワーク構成ルールで置換
“BEGIN WordPress” から “END WordPress” までのディレクティブ (行)の中身を、Wordpress管理画面に表示されていたルールで置換します。
$ pwd
/home/xxxxxx/footloose-engineer.com/public_html
$ vi .htaccess
~
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
</IfModule>
# END WordPress
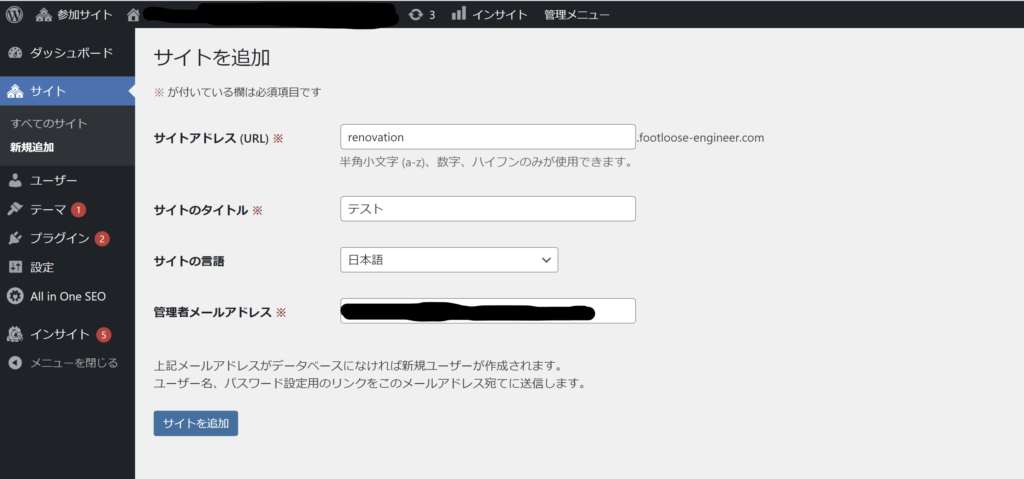
~サイトの新規追加
WordPressサイトネットワーク管理画面にログインして、サイトの新規追加を行います。


一時的に無効にしていたプラグインを有効化
一時的に無効にしていたプラグインを有効化して、各サイトに無事にログインできれば終了です。





コメント