GitHubが開発したオープンソースのテキストエディタ「 Atom 」をMarkdownエディタとして整備します。
メモはMarkdownで書いておくと、他人に共有するときにすぐにPDF化して渡せます。
Markdownで書きましょう。
本記事では、Atom のインストールとおすすめの初期設定、おすすめのパッケージまで紹介します。
Atom インストール
Atom ダウンロード
以下URLへアクセスしてインストーラーをダウンロードします。
https://atom.io/

→インストーラー「AtomSetup-x64.exe」
Atom インストール
インストーラーを起動してインストールします。

おすすめ初期設定
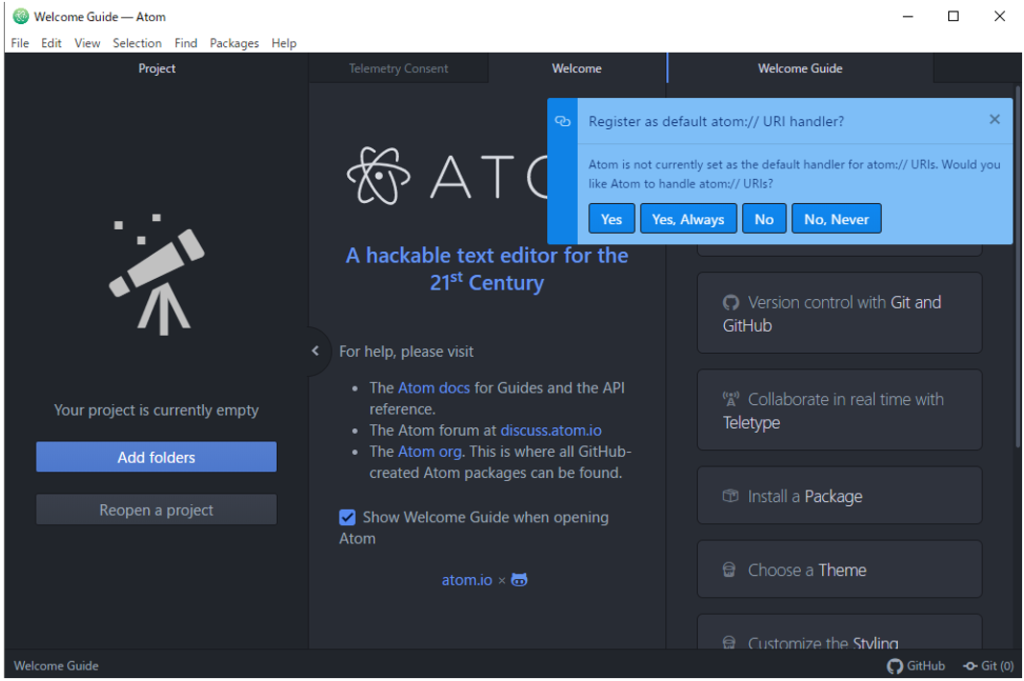
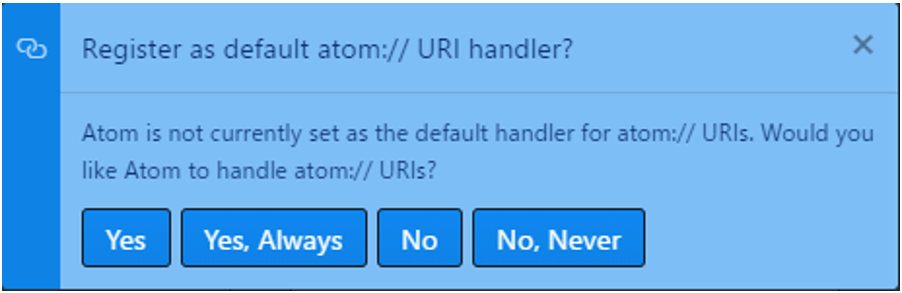
Register as default atom:// URL handler? を非表示に
以下Markdownを普通に書きたいだけなら使わないので「No, Never」を選択してしまいましょう。
※File -> Settings -> URI Handling でいつでも開けます。


※詳細は以下マニュアル参照
https://flight-manual.atom.io/hacking-atom/sections/handling-uris/

(Welcomeページ等をxで閉じ、Markdownのプレビューを表示しておく)



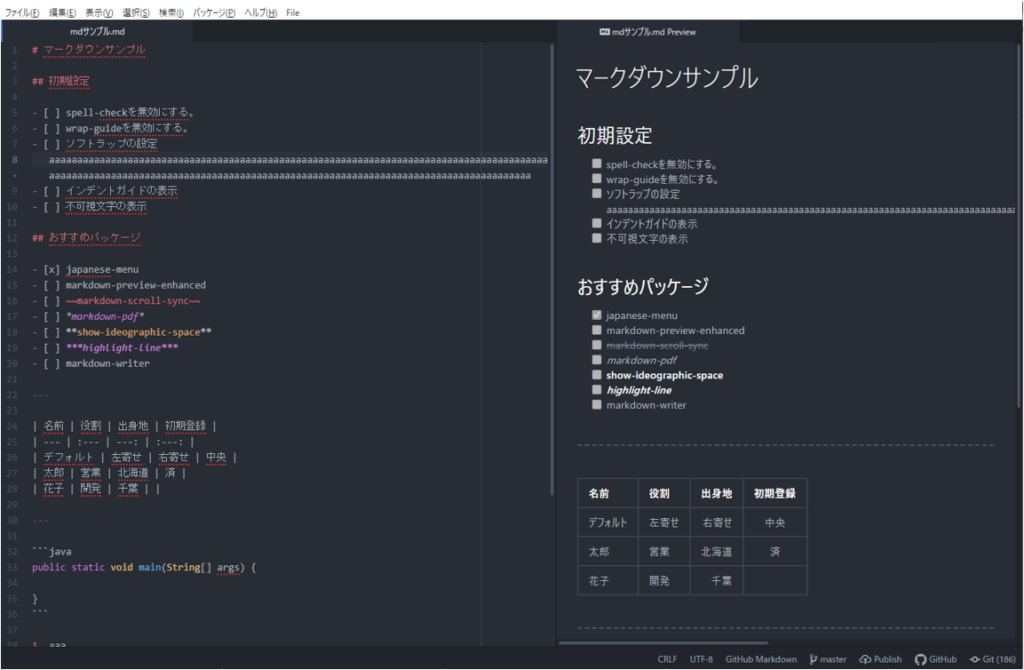
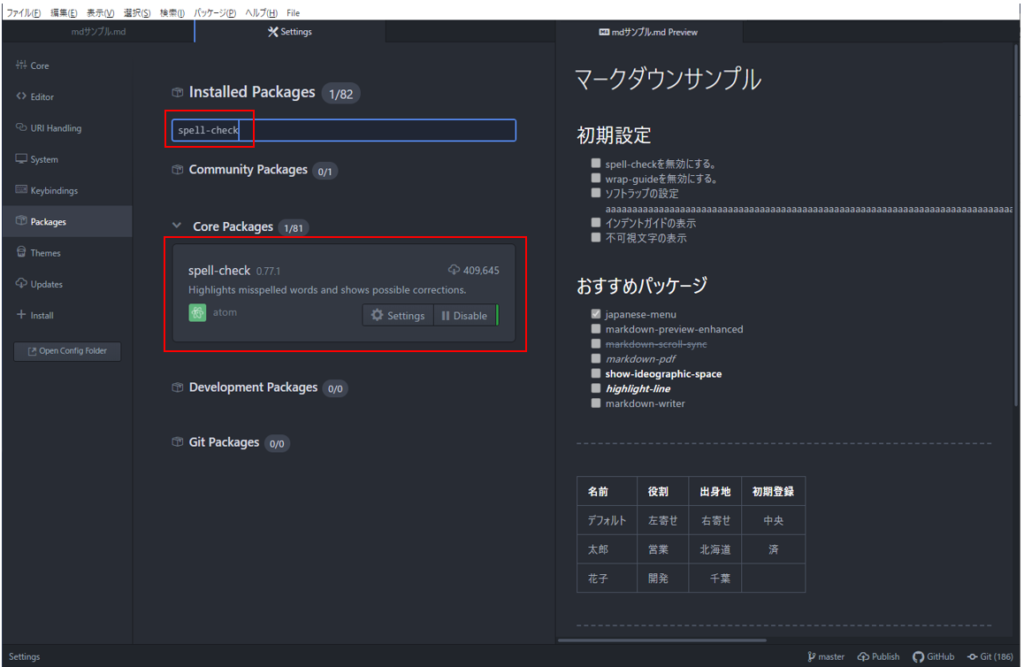
spell-check を無効にする
上記イメージを見ていただくとわかると思いますが、赤のアンダーラインが表示されてしまっているので、「 spell-check 」を『Disable』にすることで不要な赤線が表示されないようにします。

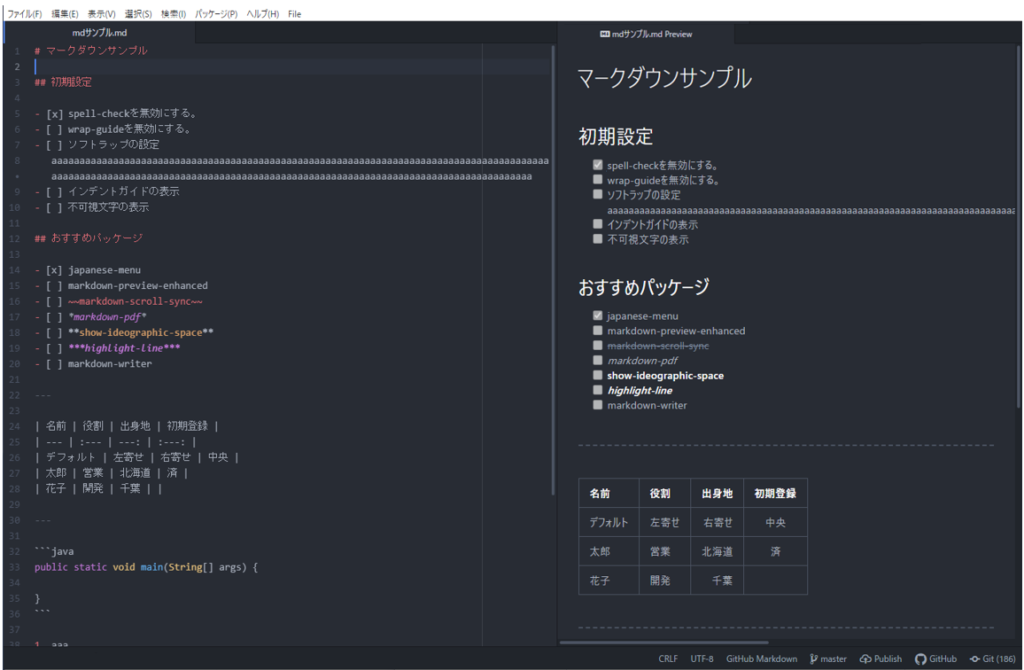
不要な赤線を消すことができました。

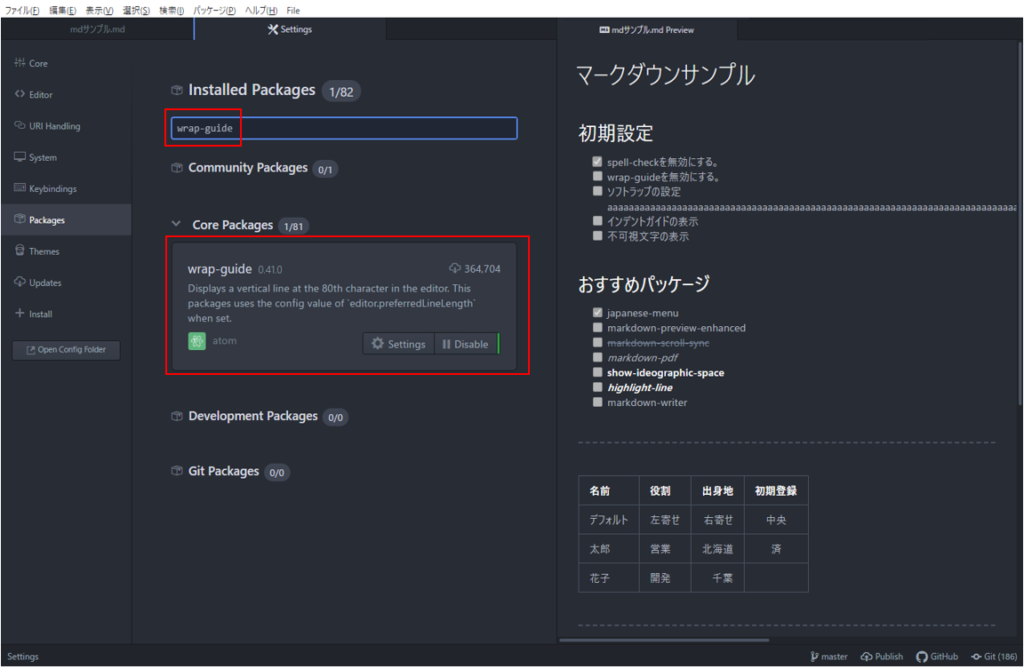
wrap-guide を無効にする
私にとっては不要な縦線が表示されているので、「 wrap-guide 」を『Disable』にすることで非表示にします。
※wrap-guideで文章を折り返したりしたい人は無効にしないでください。

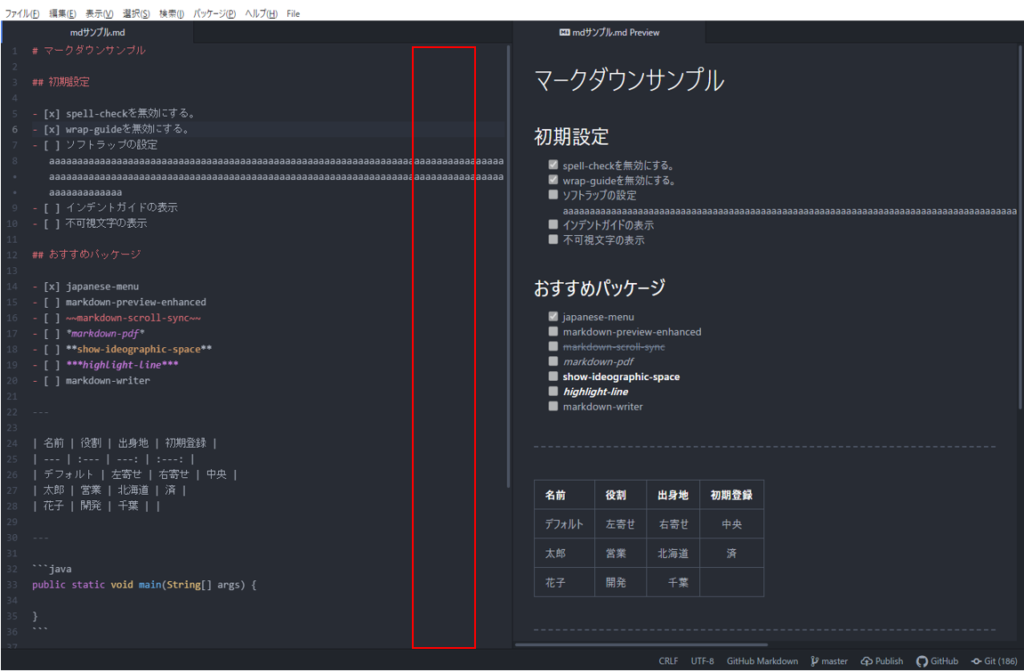
wrap-guideの縦線が消えました。

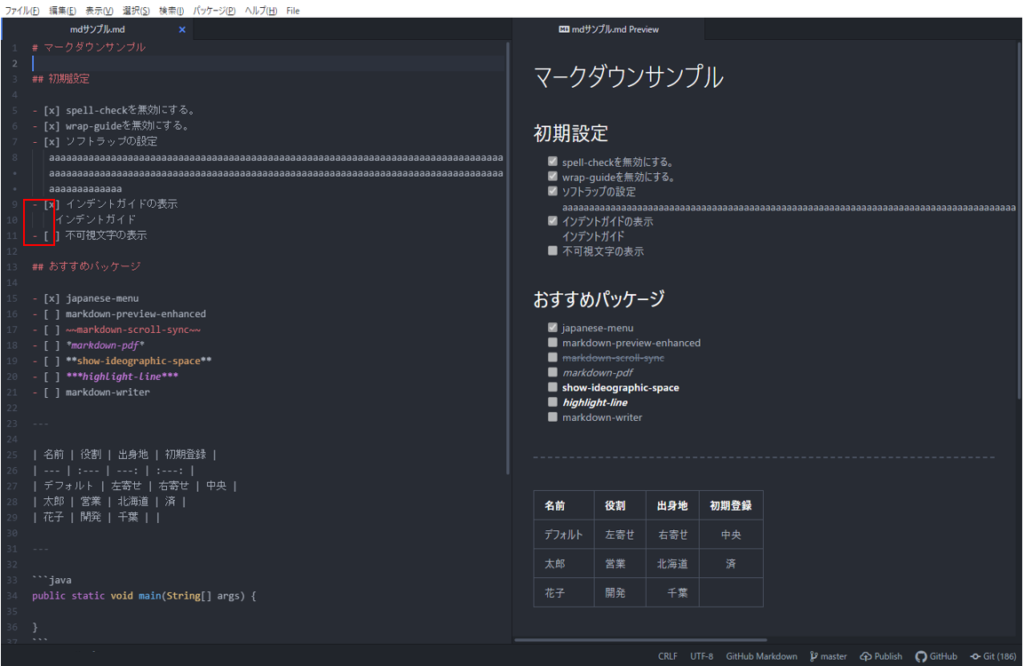
Indent Guide を表示
インデントが見えるように「Show Indent Guide」にチェックします。

インデントが見えるようになりました。

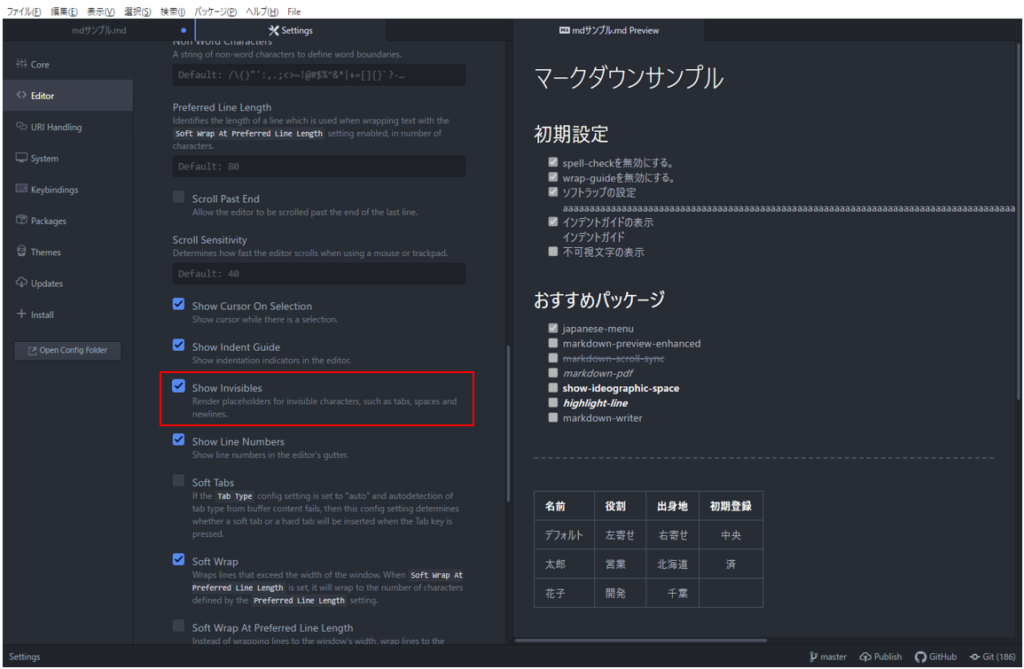
Invisibles (スペースや改行コード)を表示
タブやスペース、改行コードが見えるように「Show Invisibles」にチェックします。

スペースや改行コードが見えるようになりました。

おすすめパッケージ
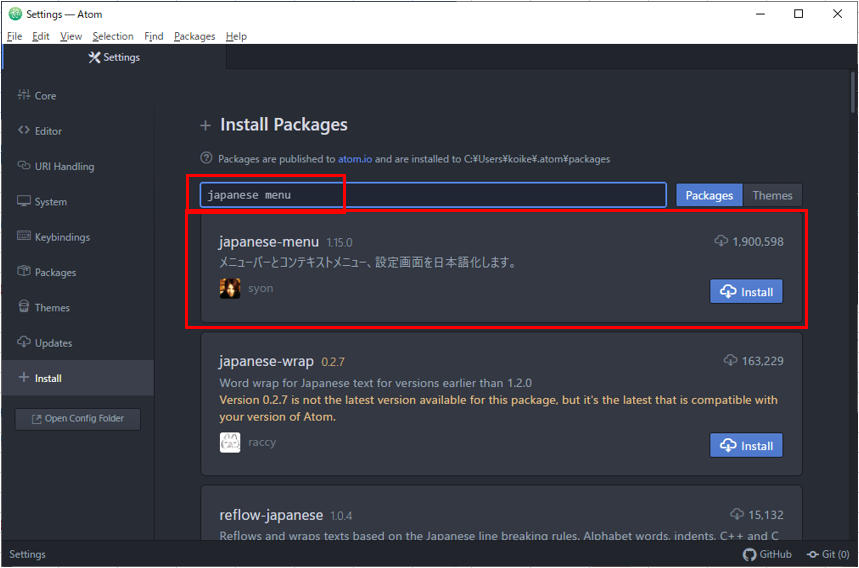
japanese-menu

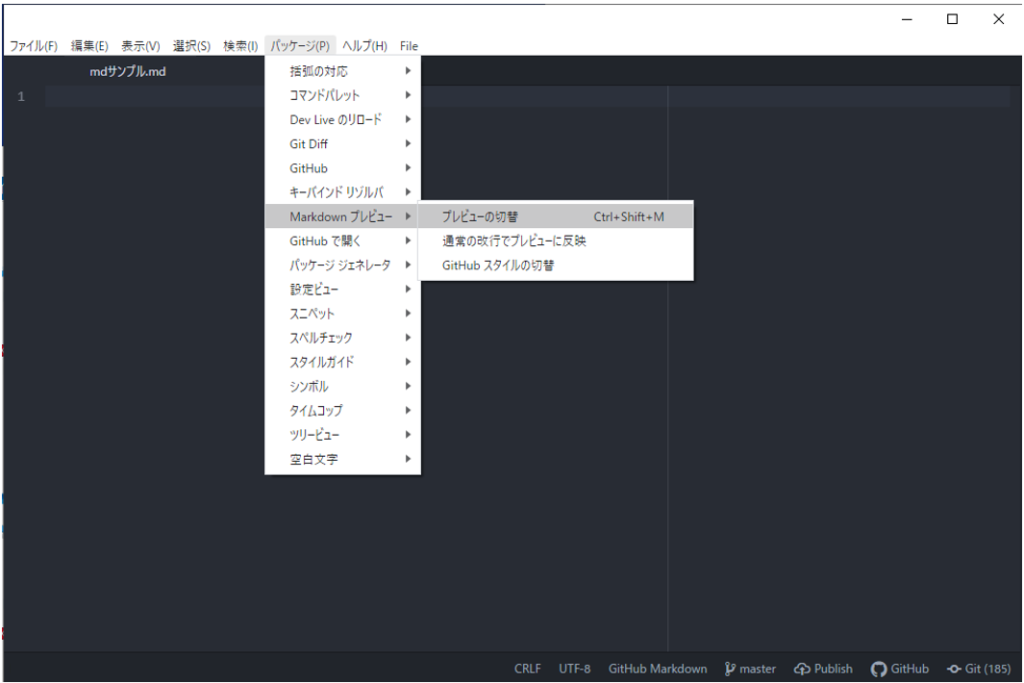
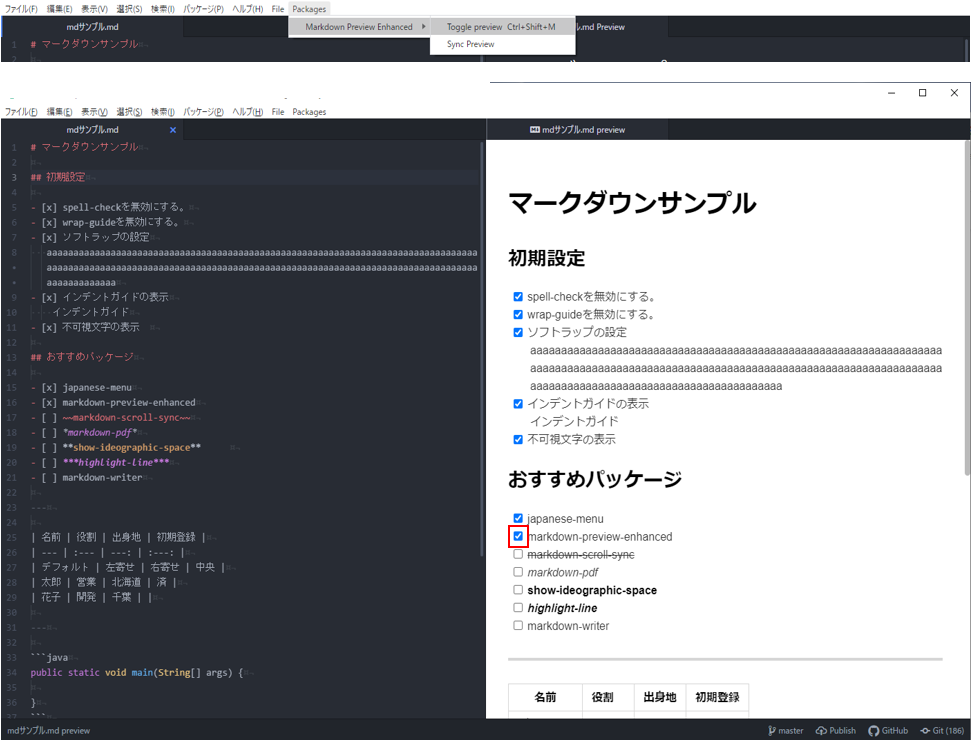
markdown-preview-enhanced
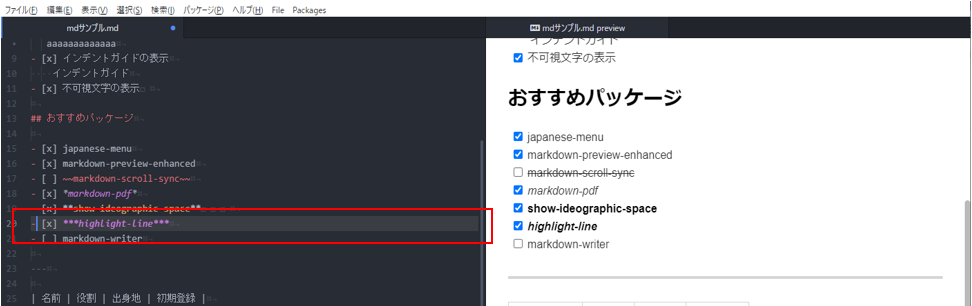
プレビュー機能が強化され、プレビュー上でチェックボックスにチェックを付けたりもできるようになります。

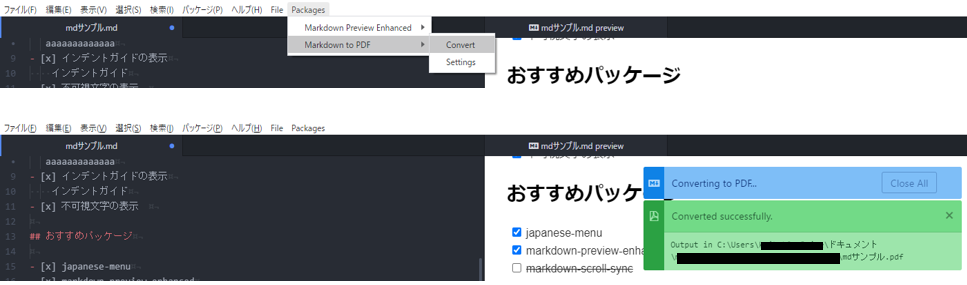
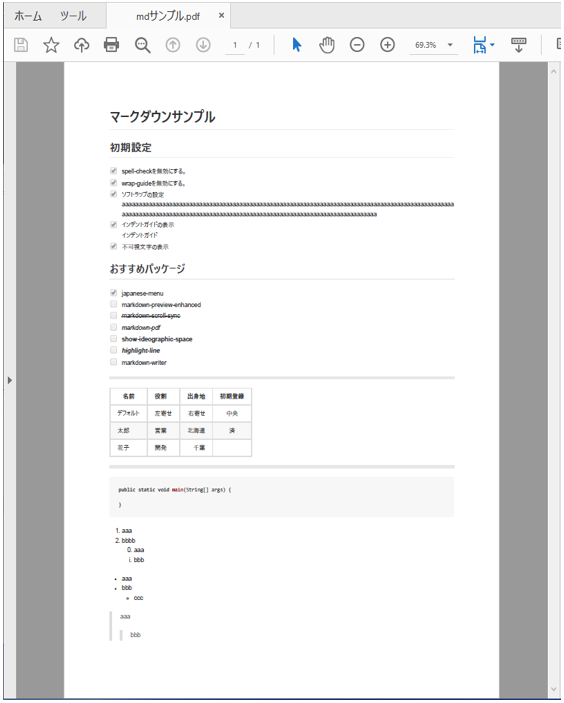
markdown-pdf


show-ideographic-space

highlight-line

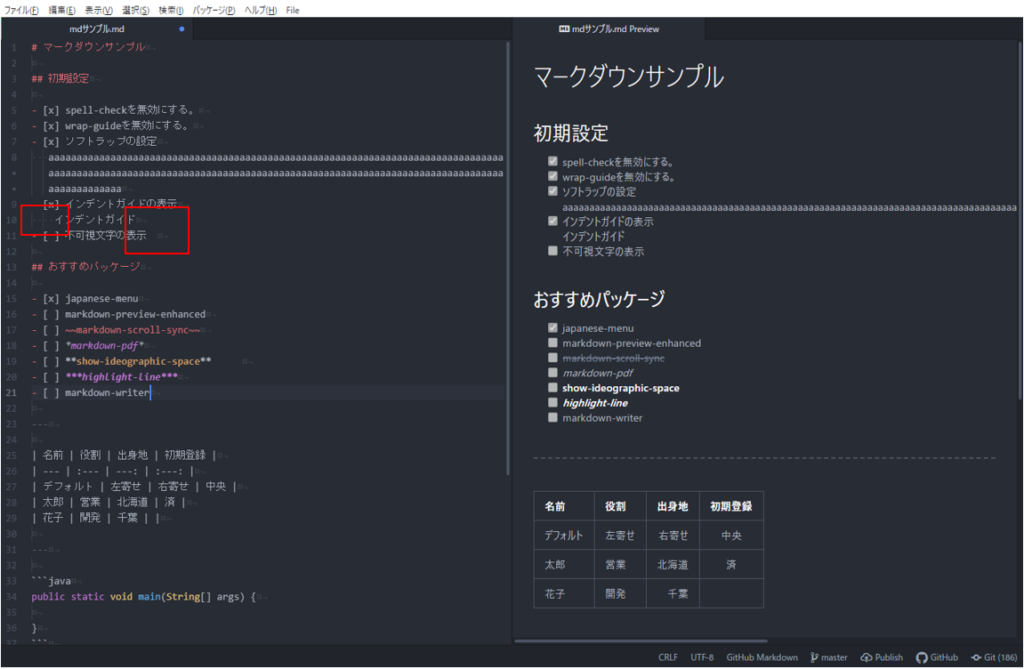
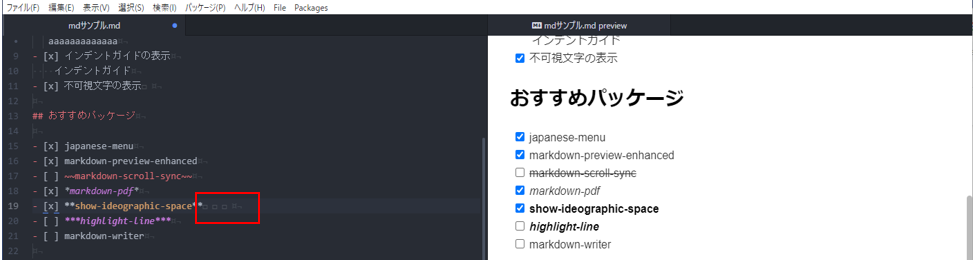
markdown-writer
自動保管やフォーマット等を行なってくれます。
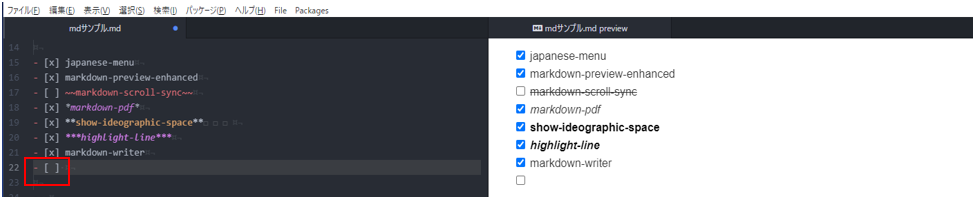
例えば、以下画像では改行したタイミングで直前の行と同じチェックボックスを補完してくれます。

以上、Atomをマークダウンエディタとして使うためのAtomインストール及び、おすすめ初期設定とおすすめパッケージでした。
メモはMarkdownで書きましょう。








コメント