プログラムコードを編集するためにエディター「Visual Studio Code」をインストールします。
※本記事は、WindowsPCでPHPコードを編集する人向けのインストール手順になっていますが、
本文の大部分はWindowsでなくても、PHPでなくても、おおよそ共通の内容です。
Visual Studio Codeとは?
Visual Studio CodeはMicrosoftが開発しているWindows、Linux、macOS用のソースコードエディタです。
言語にあわせたシンタックスハイライト、コード補完、コードリファクタリングのサポートを行ってくれます。
フリー、且つカスタマイズ性も高く、最も人気のある開発者環境ツールです。
略して「VSCode(ブイエスコード)」と呼びます。
Visual Studio Codeインストール
インストーラーのダウンロード
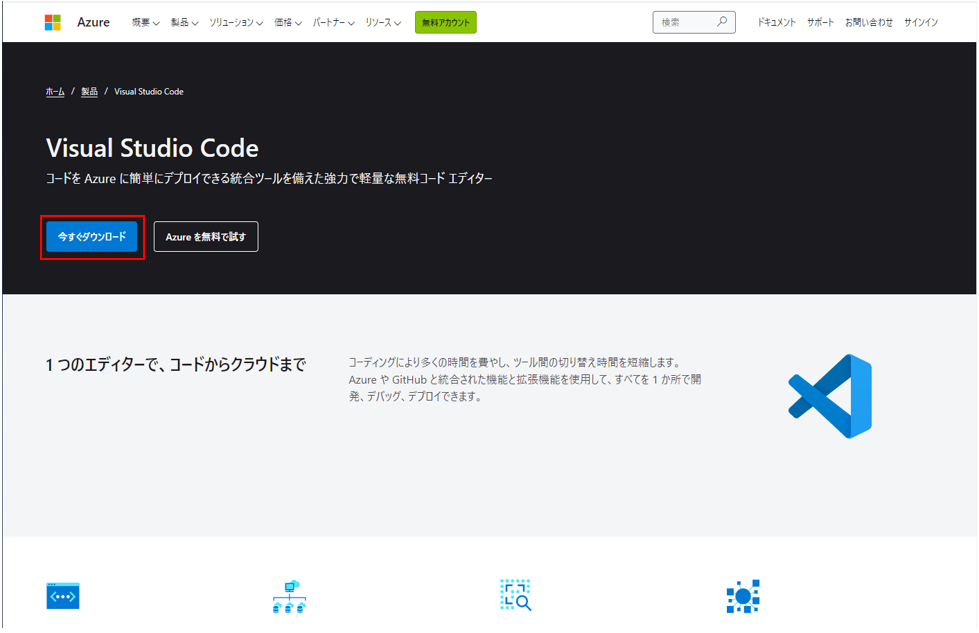
以下にアクセスする。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
「今すぐダウンロード」をクリックする。

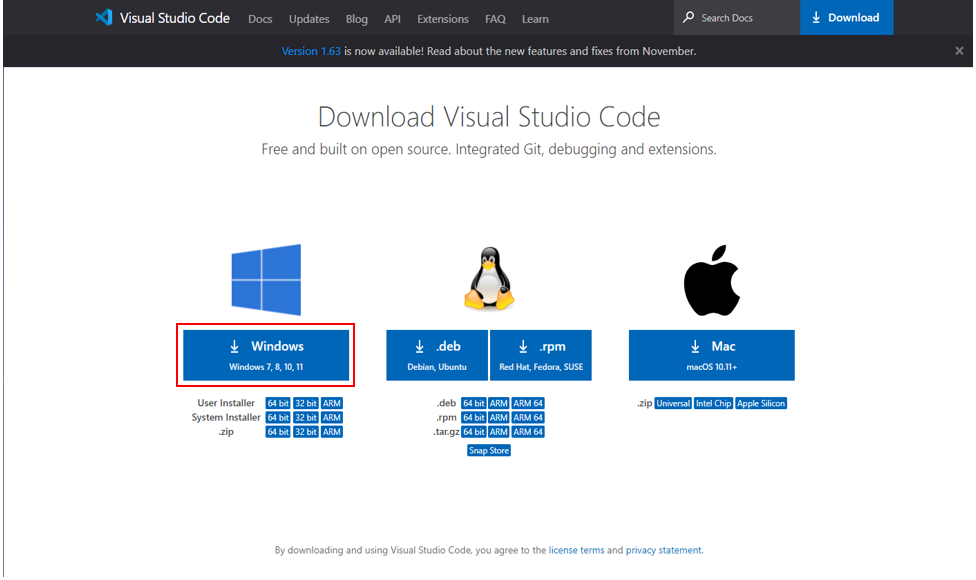
「Windows」をクリックして、インストーラーをダウンロードする。
→「VSCodeUserSetup-x64-1.63.2.exe」がダウンロードされる。

インストール
「VSCodeUserSetup-x64-1.63.2.exe」をダブルクリックして、インストールを開始する。
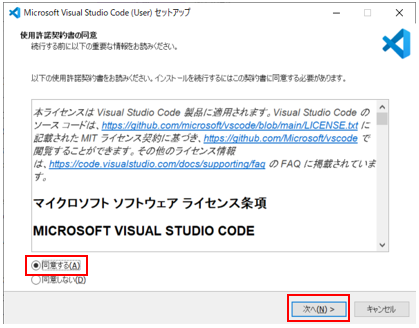
同意して「次へ」をクリックする。

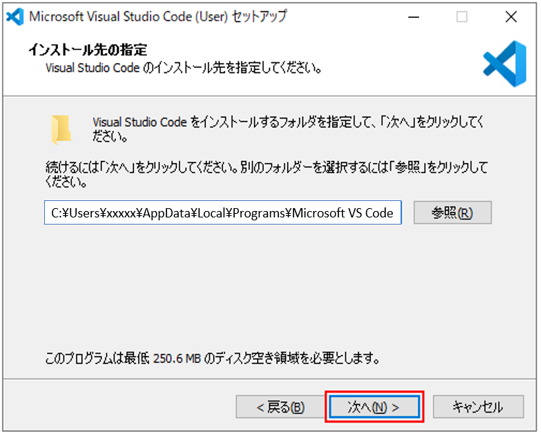
インストール先を指定して「次へ」をクリックする。
※下記イメージはデフォルトの場所だが、分かりにくければ好きな場所に変更してよい。

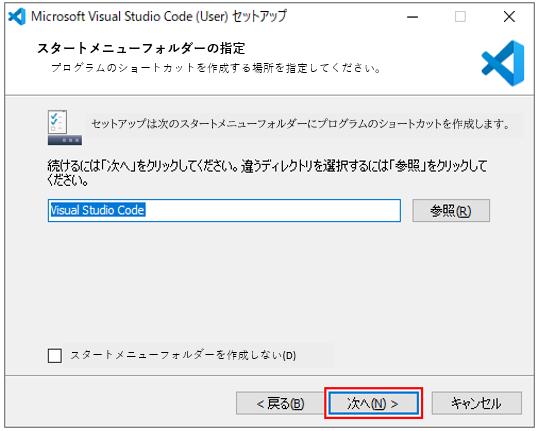
スタートメニューについて指定して、「次へ」をクリックする。

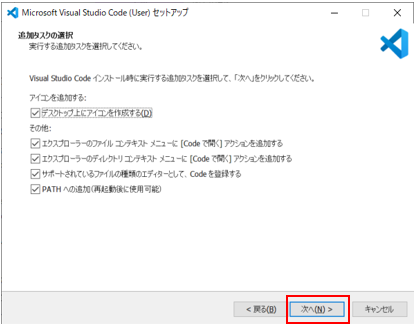
追加タスクを選択して「次へ」をクリックする。

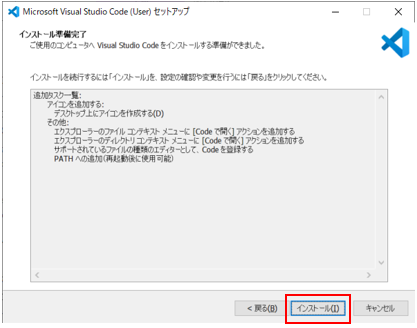
「インストール」をクリックして、インストールを開始する。

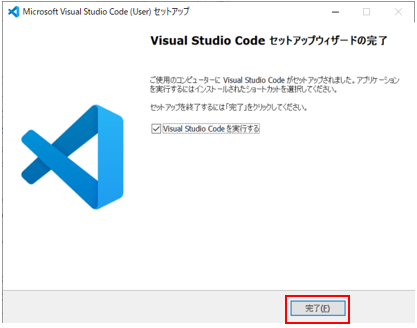
「完了」をクリックする。

拡張機能インストール
Visual Studio Codeは、拡張機能を追加することで、様々なプログラミング言語に対応したり、様々なその他サポートを受けられるようになります。
Visual Studio Codeの日本語化
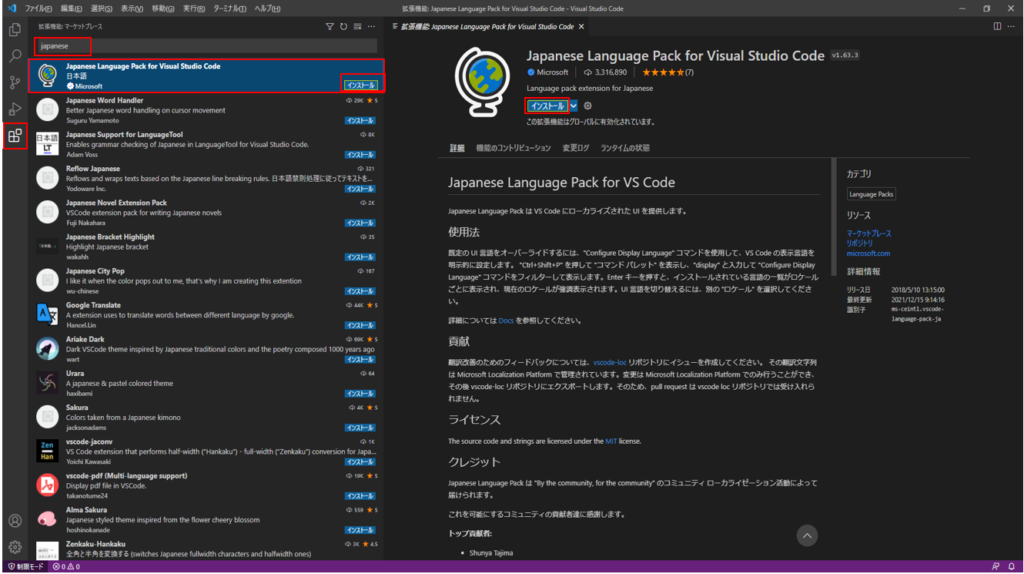
左メニューの「Extentions」アイコンをクリックし、検索欄に「japanese」と入力、表示された以下拡張機能をインストールする。
Japanese Language Pack for Visual Studio Code

再起動を促すダイアログが表示されるので、「Restart」ボタンをクリックする。
→再起動後、メニューが日本語化されていることを確認する。
PHPのインテリセンス(入力支援)機能
PHPでコーディングを行う際に、自動保管してくれたり、入力候補をリスト表示してくれたりする機能をインストールします。文法チェック等も行ってくれます。
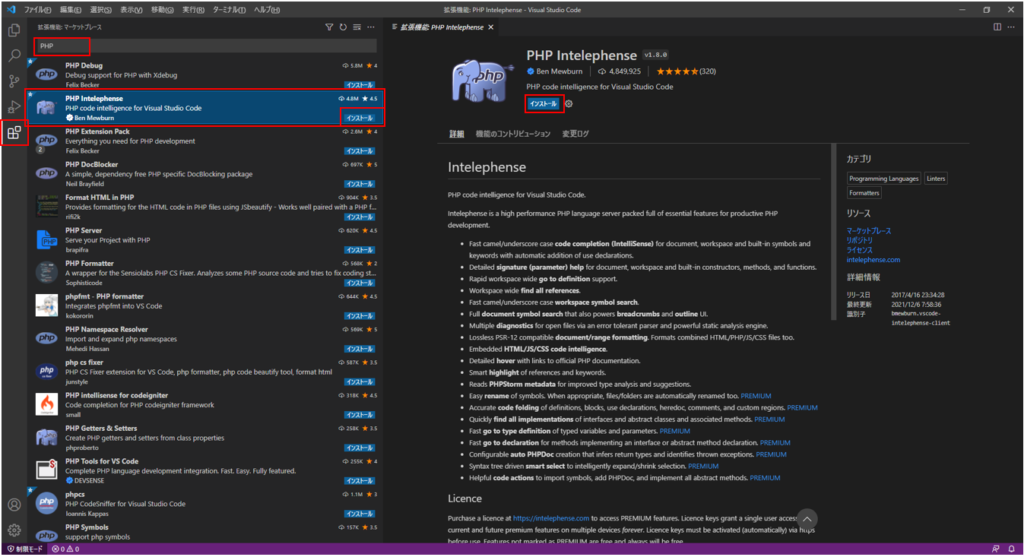
左メニューの「拡張機能(Extentions)」アイコンをクリックし、検索欄に「PHP」と入力、表示された以下拡張機能をインストールする。
PHP Intelephense








コメント