テキストエディタインストール
こういう人向け
- テキストエディタを特にインストールしていない(notepadしかつかったことない等)。
- テキストの文字コードや改行コードの確認方法がわからない
※前提:PCのOSは、Windowsであること。
サクラエディタインストール
なぜサクラエディタなのか?
プログラミング歴15年の私ですが、サクラエディタを長く愛用しています。
また、私の他にも多くの人が開発現場で使用しています。
シンプル且つ無料で使い勝手もよいです。機能的にもこちらで十分です。
そのため、テキストエディタを何にしようか迷っているのであれば、サクラエディタをインストールしておくことをお勧めいたします。
※コーディング向きではありません。
「.txt」ファイルを編集する場合のデフォルトエディタにしたり、なんらかの言語ファイルを、開発環境をわざわざ立ち上げずに簡易的に開く場合等に利用します。
因みに他のエディタとして、開発現場でよく見かけるものとしては、以下があります。
- 秀丸エディタ
シンプル。有料。※ずっと無料で使用する方法もありますが、基本的には有料です。 - Visual Studio Code
無料。高機能。※こちらもおすすめです。
「エディタは1つを選ばなければいけない」という話では全くないです。
私の職場では、『.txt』ファイルはより簡易的なエディタ(サクラエディタ等)で開いて、『.php』ファイルはVisual Studio Codeで開くというような形で仕事をしているような人が多いです。
インストーラーダウンロード
以下にアクセス
https://sakura-editor.github.io/
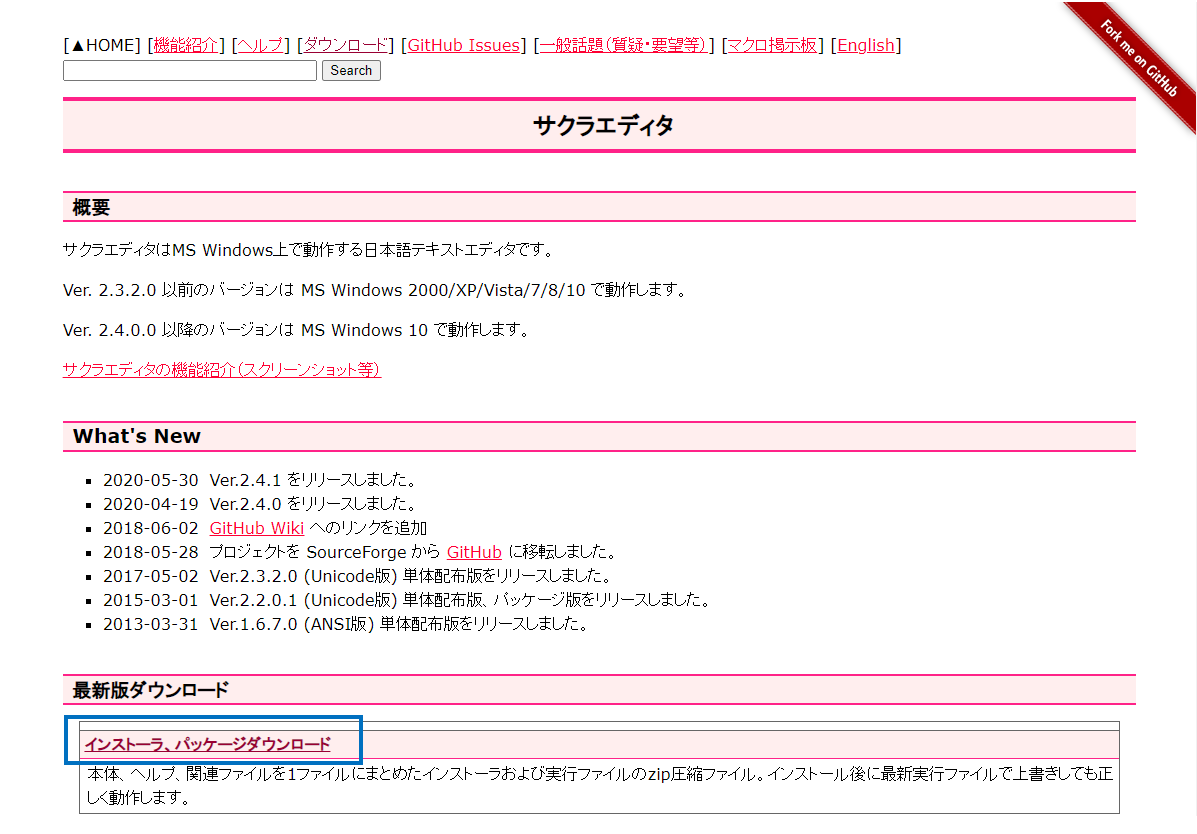
「インストーラ、パッケージダウンロード」をクリック

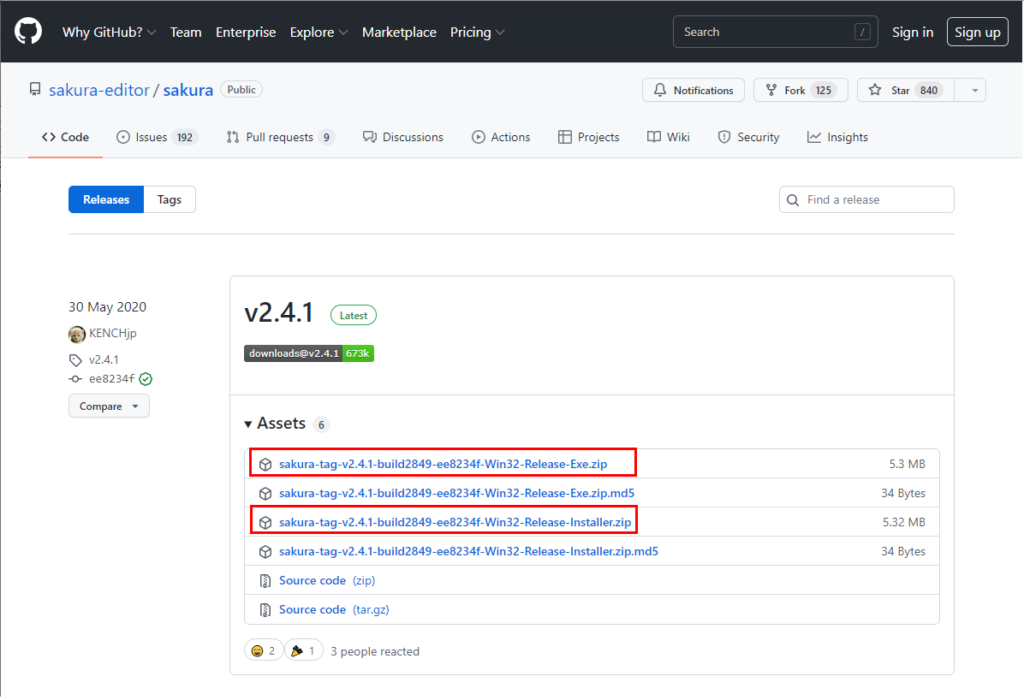
「〇〇-Release-Exe.zip」か、「〇〇-Release-Installer.zip」をクリック

インストール
- 「〇〇-Release-Installer.zip」の場合
zipを解凍し、同梱の「sakura_installxxxxxx-x86.exe」を実行してインストールする。 - 「〇〇-Release-Exe.zip」の場合
zipを解凍したフォルダを好きな場所に配置する。
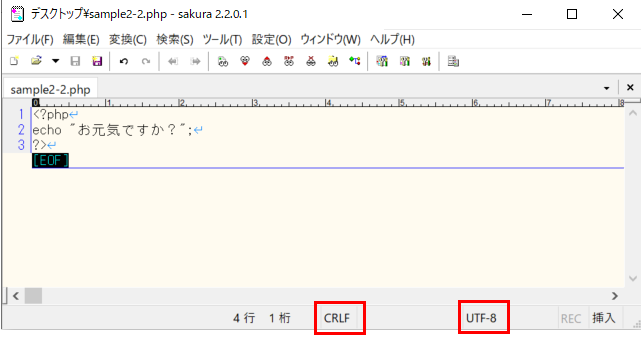
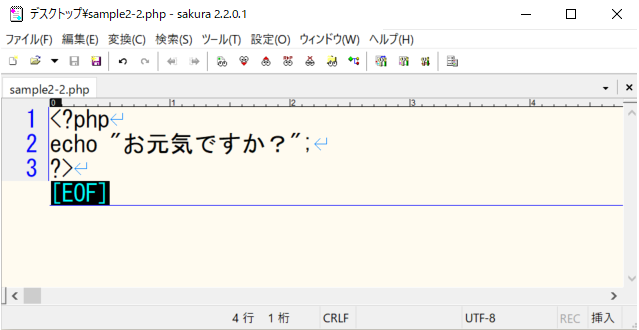
インストールしたサクラエディタでテキストファイルを開いてみましょう。

改行コードと文字コードも確認できましたね。
サクラエディタを使う上で知っておいてほしいこと
よく使う機能5つ
①表示サイズ変更
「Ctrl」キー押しながら「マウスホイール」で文字の表示サイズを変更
表示サイズ変更前

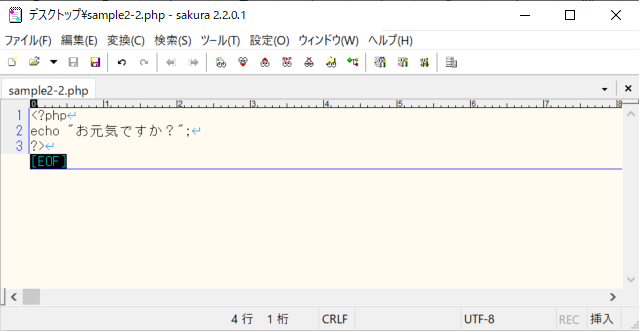
表示サイズ変更後
文字の表示が大きくなったのがわかると思います。

自分以外の誰かにテキストを表示して見せる場合にはよく拡大して見せます。
Web会議で画面共有する際などにも。
②文字コード/改行コード変換
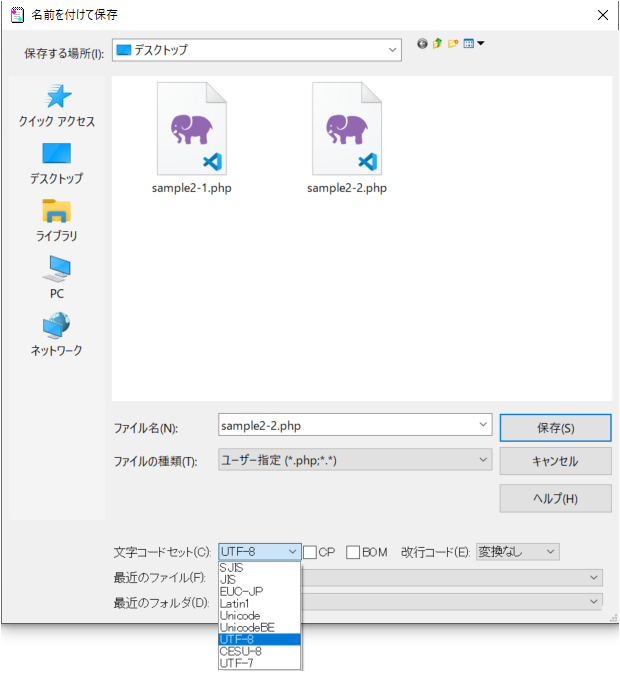
文字コード変換
新規保存の際に「文字コードセット」を選択して「保存」するだけで、簡単に文字コードの変換が可能です。

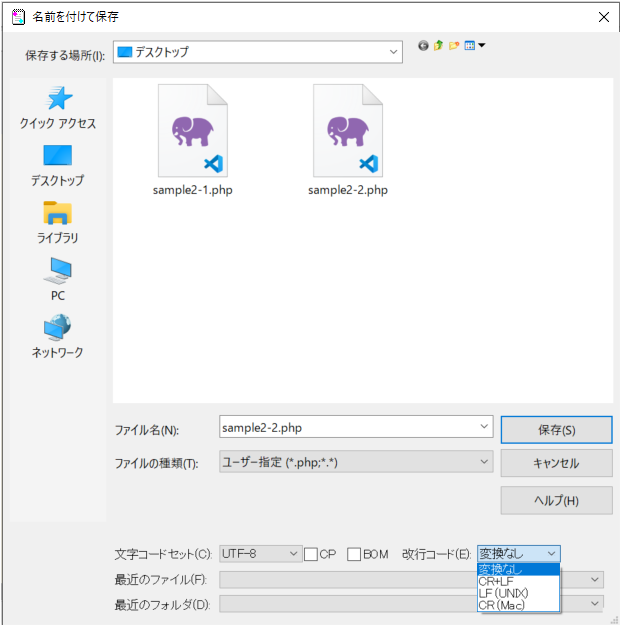
改行コード変換
新規保存の際に「改行コード」を選択して「保存」するだけで、簡単に改行コードの変換が可能です。

③矩形選択
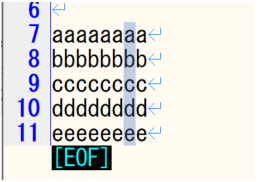
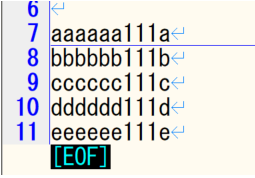
「alt」を押しながら、マウスでドラッグすれば下の画像のような選択(矩形選択)が可能です。

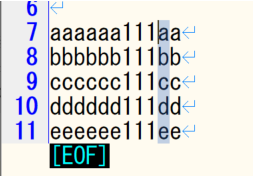
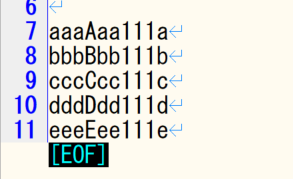
矩形選択した状態で、例えば「1」「1」「1」と入力すると、下記のように矩形選択した全ての箇所に対して同時に入力が行えます。

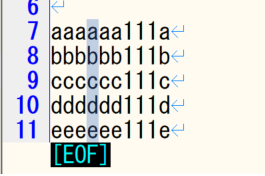
また、同様に矩形選択した状態で、「Delete」キーを押すと選択した部分の削除が可能です。

④文字変換
(例えば)小文字の英字を選択して、大文字に変換することができます。
※矩形選択じゃなくて大丈夫です。
文字変換前

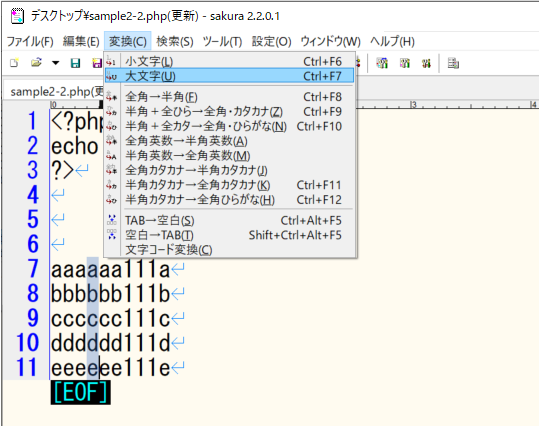
変換操作
「変換」→「大文字」をクリック

文字変換後
選択していた文字が、小文字から大文字に変換されました。

⑤検索/置換
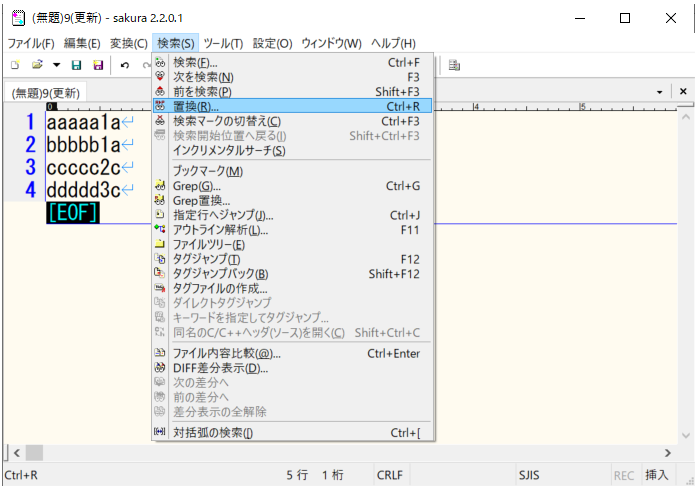
「検索(S)」→「置換(R)」をクリックして、検索窓を表示する。
※例の下記画像は「置換(R)」をクリックしていますが、検索の場合は「検索(F)」でも大丈夫です。

検索
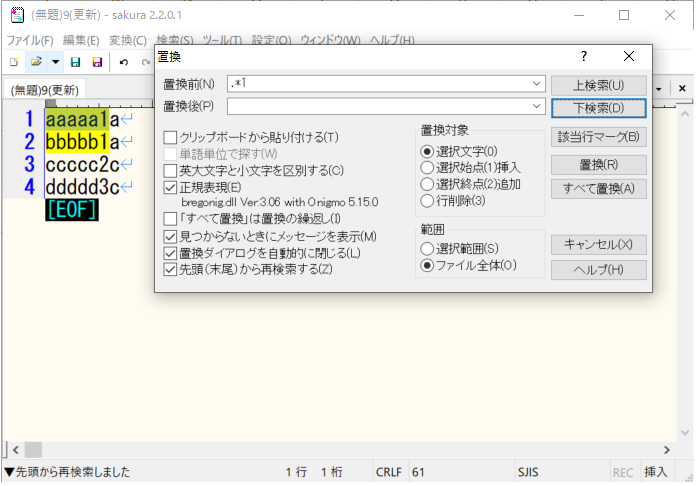
「検索条件/置換前」に検索条件を入力し、「検索」ボタンをクリック。
※下記例では「正規表現」にチェックを入れて、正規表現で文字列パターンでの検索を行っています。

一致する行が黄色でハイライトされると思います。
置換
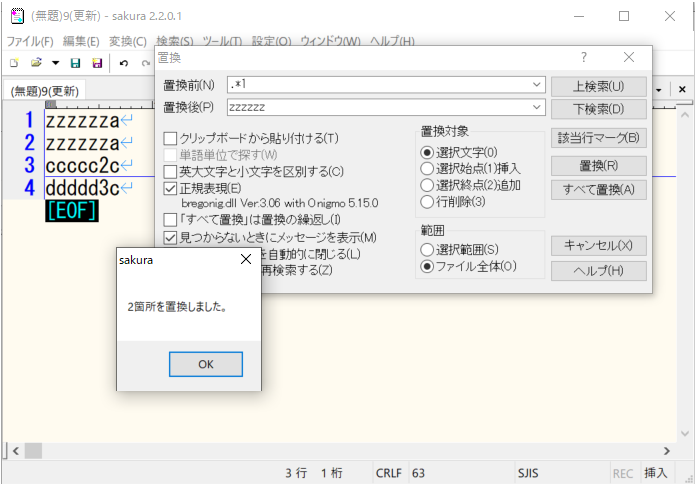
上記検索の例のまま、「置換後」に置換後の文字列を入力して「置換」ボタンをクリック。

対象の文字が置換されたと思います。
覚えるべきショートカットキー
ショートカットキーを覚えてしまうと作業が捗ります。
サクラエディタだけではなく、いろいろなソフトウェアで共通の意味合いを持つショートカットキーとして使えることが多いです。
意識的に覚えるようにしましょう。
- ファイル上書き保存:Ctrl + S
- 検索:Ctrl + f
- 置換:Ctrl + r ※これはサクラエディタ以外だと意味合い変わることが多いかも。
- 全選択:Ctrl + a
- 選択箇所の切り取り:Ctrl + x
- 選択箇所のコピー:Ctrl + c
- クリップボートから貼り付け:Ctrl + v
- 操作を元に戻す:Ctrl + z
- 操作をやり直す:Ctrl + y
- Grep:Ctrl + g ※これはサクラエディタ以外だと意味合い変わることが多いかも。
エディタの設定
特にデフォルトのままで問題ないので詳しくは記載しませんが、
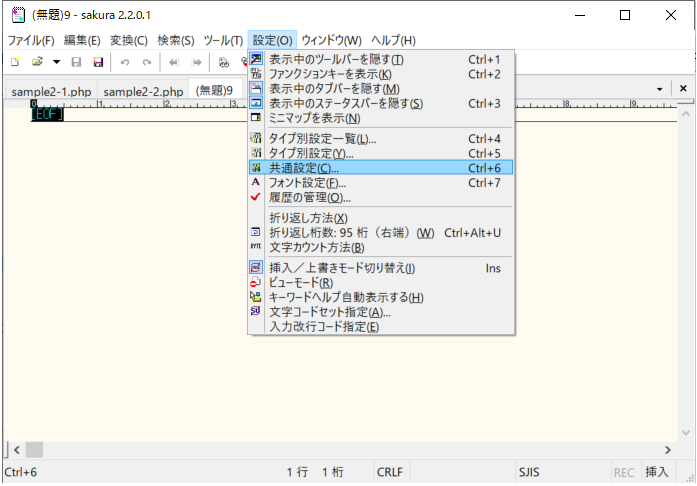
「設定」→「共通設定」に、あなたにとって、より使いやすくなる機能があるかもしれません。

少しだけ例を挙げておきます。
以上、これだけできれば問題ないと思います。
強いて言うならば、あまり説明していないところで言うと、「正規表現」くらいでしょうか。
正規表現はまた別に機会に。








コメント